如何给网站增加banner轮播效果
Banner轮播图效果是比较常见的网页模块,华为 云速建站 内置插件可快速为网页添加轮播图,具体操作如下:
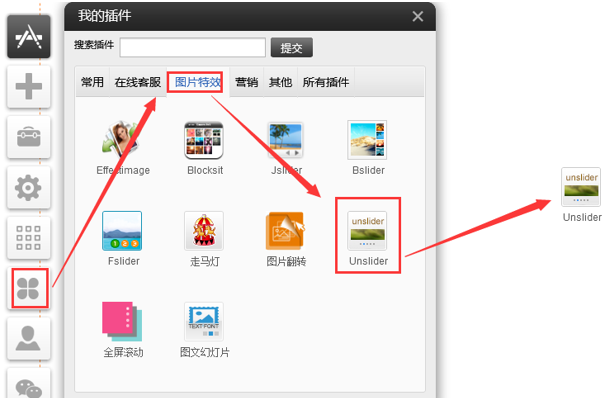
点击打开插件->图片特效–>Unslider

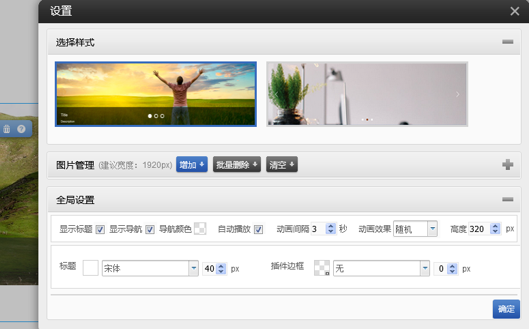
点击设置配置样式,可根据需求选择样式;

设置轮播图的基础属性:高度长度,动画效果,是否自动播放等,样式不同,属性也略有区别;

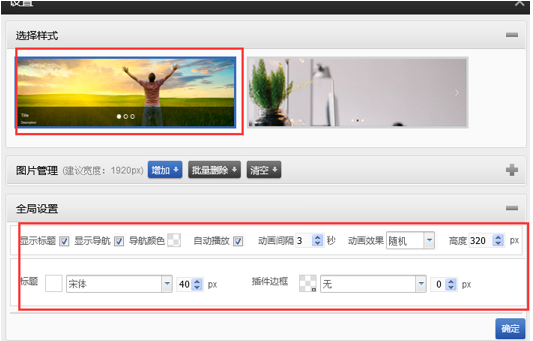
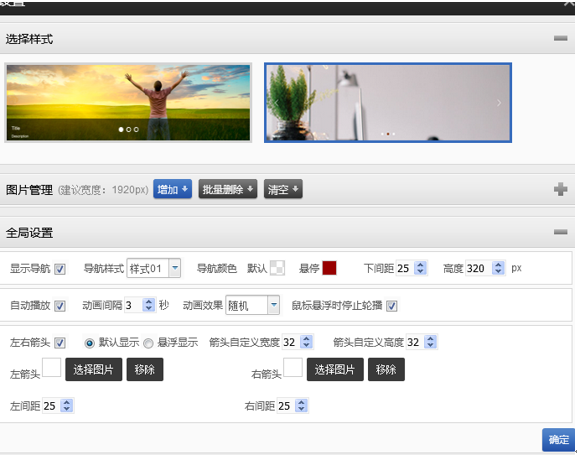
样式如下图,可以设置箭头,导航等
显示导航:即是否显示下方的原点导航,并且提供了三种样式。并且可修改导航的颜色和下间距。

左右箭头:可选择鼠标悬停之后图片是否停止轮播。并且可上传箭头图片,及修改间距。
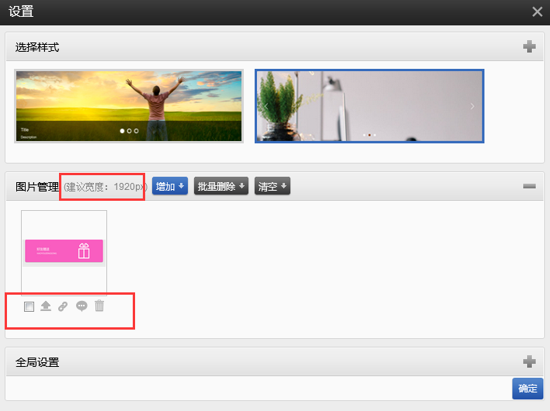
图片建议宽度为1920px,可以设置链接和标题

标题显示效果如下,设置链接后点击图片会跳转到对应链接页面。

unsilder自适应效果逻辑为w:100%;h:auto;
h:auto显示当中部分。H:会根据显示器大小自动调整实际高度,当宽度很宽时,图片高度有可能被拉伸显示当中部分。当宽度不宽很小时,图片高度有可能被缩小显示当中部分。
把BANNER文字和主要元素做到第460--1460之间。图片宽度1920,那么基本没有什么显示器不正常。


.jpg)
.jpg)
.jpg)
.jpg)