分钟级构建可视化大屏-Astro Canvas
帮忙全民开发者轻松搭建专业水准的数据可视化应用
制作可视化应用,面临的挑战
制作可视化应用,在传统方式下通常面临如下挑战
-
开发过程费事费力
传统方式下,开发可视化应用周期长,开发门槛高
传统方式下,开发可视化应用周期长,开发门槛高
-
开发质量难以保证
缺乏专业的视觉设计,开发结果与客户预期不一致
缺乏专业的视觉设计,开发结果与客户预期不一致
-
无法快速复制
传统方式下,可视化能力自建重复投入,无法资料化沉淀
传统方式下,可视化能力自建重复投入,无法资料化沉淀
为什么选择Astro Canvas
-
轻松编排、灵活配置
简单拖拽、自由组合、预置丰富的样式、组件和大屏模板,实时预览,轻松搭建大屏。业务人员和运营人员也可基于需求快速配置大屏。
简单拖拽、自由组合、预置丰富的样式、组件和大屏模板,实时预览,轻松搭建大屏。业务人员和运营人员也可基于需求快速配置大屏。
-
自定义大屏模板
大屏模板作为资产沉淀,可在项目中快速复用。
大屏模板作为资产沉淀,可在项目中快速复用。
-
灵活部署与发布
多端发布自动适配,支持多种部署方式,大型项目可视化大屏轻松呈现。
多端发布自动适配,支持多种部署方式,大型项目可视化大屏轻松呈现。
如何使用Astro Canvas开发可视化应用
【实战】交通管理是城市管理的重点,例如进出城车辆、路况信息和交通指数等。使用Astro Canvas大屏提供的交通管理模板,只需几步即可完成可视化应用开发。
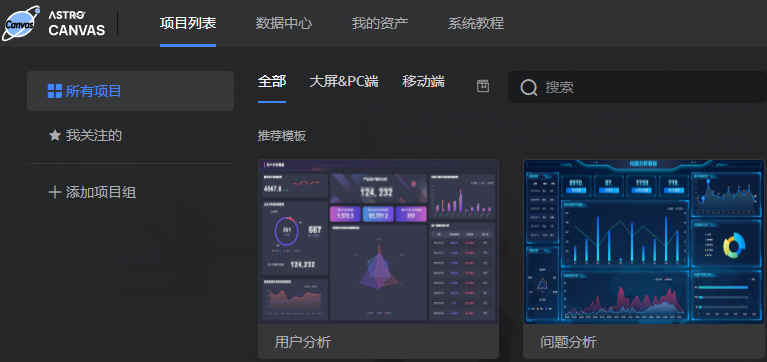
步骤1:登录Astro Canvas界面
支持从开发环境的经典版首页、新版设计器和运行环境登录。

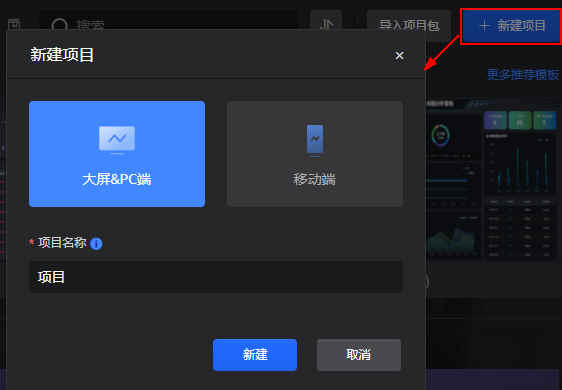
步骤2:新建项目
在创建Astro Canvas页面前,需要先创建项目。一个项目对应一个站点,在该站点中可以创建多个页面。

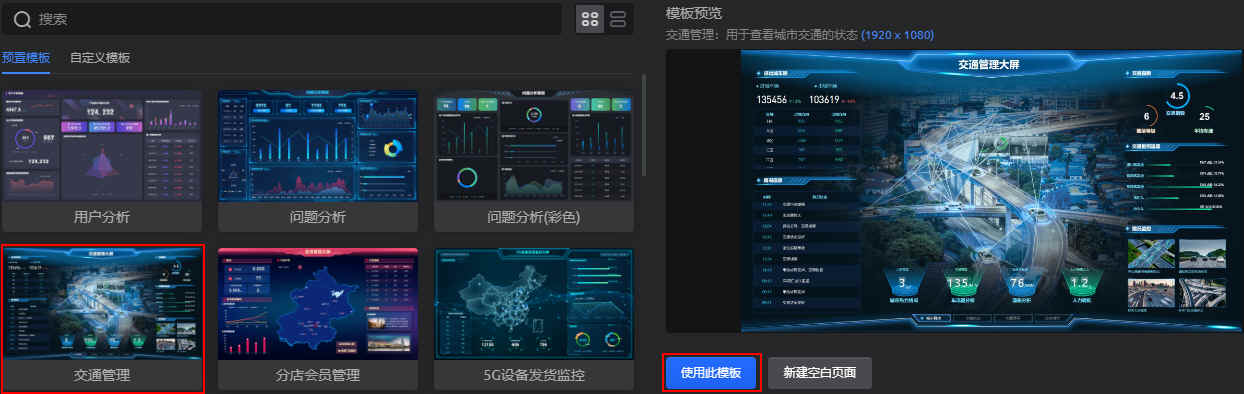
步骤3:使用模板快速创建交通管理大屏
通过模板创建新的页面,可充分利用已有资源,减少重复开发,提高交付效率。

步骤4:预览页面效果
在Astro Canvas中开发大屏页面时,支持直接在线预览效果,确保开发编辑效果与发布后运行效果一致。
.jpg)
步骤5:发布获取访问地址
预览效果符合预期后,可直接发布大屏页面,获取访问地址。
.jpg)


